郑州网站建设页面设计布局:无边框页面UI设计、卡片页面UI设计及切割线页面UI设计常识汇总。任何一名页面UI设计师都会看到朋友圈共享的各种页面UI设计盛行趋势,迷彩暗影、流体突变、2.5D、大字体等等层出不穷。从IOS11发布至今已有数月,无边框页面UI设计呈现病毒式裂变被传达,很多人都会有一种被牵着走的感觉,从布局的纬度页面UI设计盛行趋势下呈现的几种布局款式首要是以无边框页面UI设计、卡片页面UI设计及传统布局的切割线页面UI设计为首要内容。
一、无框页面UI设计
无框页面UI设计是近两年来很盛行的一种页面UI设计风格,去除郑州网站建设页面设计的风格线及边框,经过距离来表明的页面UI设计办法。
1. 大图为主
图片本身就能够切割,例如有些应用在发布图片时,会让用户对图片进行裁切。
2. 内容有规则
留白距离上下的内容好是相对共同的,重复的,密切的,这样用户就会有意识的将其分为一组。
3. 小众笔直产品
一般情况下,小众的功用简略的产品比较好适用无框页面UI设计,像淘宝、京东、微博等体量级的产品就不适宜运用无框页面UI设计。
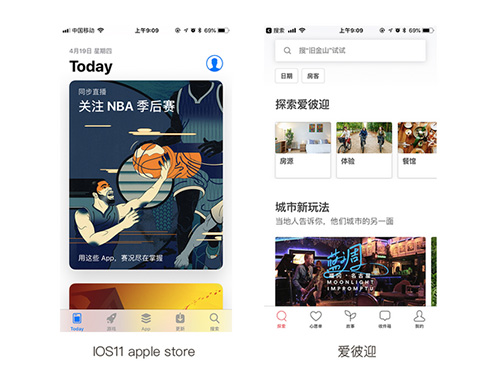
IOS11 apple store 经过运用大图,将有这平等层级的内容用同一种表现方法(大图)表现,添加了产品的风格,表现苹果产品简练不简略的页面UI设计理念。 爱彼迎也是一个敢于测验的大公司,将有规则的内容经过卡片和大图的方法展现,郑州网站建设页面设计无一根切割线,简练大方易辨认。
二、卡片页面UI设计
卡片页面UI设计风行源自于material design,卡片页面UI设计的呈现打破了传统页面UI设计原封不动的排版布局,大大提高了版面的利用率,制作了更多的惊喜.
1. 添加版面利用率
卡片像个容器,能够把不同类别的内容放在不同的卡片中,不仅能很好的差异内容,还能坚持界面的一致性。例如,传统列表,内容一般为纵向滚动,展现内容有限,而采用卡片式的滑动页面UI设计方法,则很好的处理了空间有限的问题。
2. 区别卡片内容
卡片像个容器,能够把不同类别的内容放在不同的卡片中,不仅能很好的差异内容,还能坚持界面的一致性。每一个卡片的内容都代表一个分类,都是一个载体,承载必定的内容,概括一个类别的信息。每一个卡片都是不同的纬度,相对独立,又有关联,经过卡片的巨细概括内容信息,更有次序性。
3. 添加可控性,提高体验
卡片在页面UI设计中的运用十分广泛,高版面旅,能够被覆盖、滑动、堆叠,具有更好的可扩展性和可操作性。
郑州网站建设页面设计布局考虑:无边框页面UI设计、卡片页面UI设计及切割线页面UI设计常识汇总
三、切割线页面UI设计
常见也是稳妥的页面UI设计方法,能够协助用户了解界面,赋予内容安排性,切割先页面UI设计的作用就是切割、安排、细化。
1. 切割线
贯穿整个郑州网站建设页面设计的切割线,将内容切割开,各自成为独立的信息。
2. 分隔线
又称为内嵌式切割线,一般会在线的前面留个缺口,表明一致模块下的内容
页面UI设计趋势总是不断变化的,在做一个页面UI设计的开端,要依据需求解析它适宜什么样的款式,而不是一味的紧跟潮流趋势,页面UI设计风格没有好坏,只有适宜不适宜。 无框页面UI设计、卡片页面UI设计、切割线页面UI设计相同也是,切割线页面UI设计对比卡片页面UI设计和无框页面UI设计,是为保存的一种页面UI设计方法,依据详细的产品需求做适宜的挑选,但要做出做出优质的切割线的页面UI设计,还需要处理好“线“的距离、粗细、色彩等内容。